

qq在线咨询
免费服务热线
搜索微信号 guiplan
搜索


传统低代码用的是模拟dom,也就是模拟真实效果来实现预览查看。但模拟的效果存在诸多问题,比如自定义组件,第三方插件库以及手写代码配置好的样式,预览出来的效果与实际效果总是存在偏差。最终还得手动修改得不偿失。
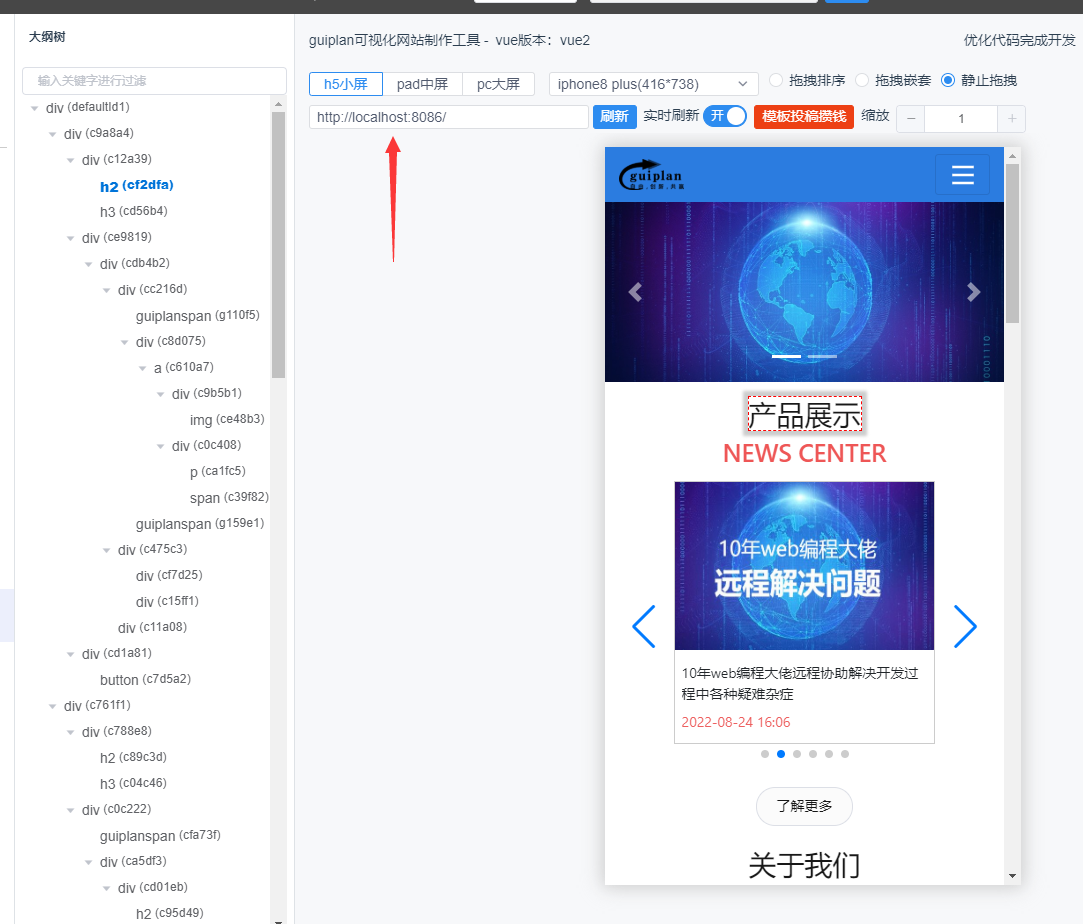
而guiplan软件里的预览器其实是内置的谷歌浏览器,只需输入你的预览地址即可访问,即可交互。而且无论你是php页面,还是jsp页面,静态html页面还是vue页面,只要地址浏览器能正常访问,则该定制即可作为我们的预览地址。所以可视化的效果是100%还原真实效果,不存在工具里这样,实际效果确实那样的问题。
而相比浏览器来说,我们内置的浏览器是支持拖拽直接改界面,支持点击只需选择元素节点,选中之后随意修改,全自动保存,并不需要一下子改代码,一下切换浏览器查看效果等诸多繁琐的操作。

所有开发相关的操作只需一个guiplan就够了。
