



适用人群:web前端开发工程师,全栈开发工程师
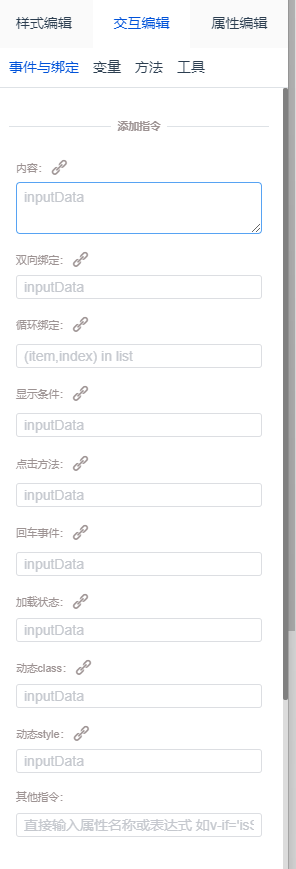
guiplan相比传统的低代码工具而言,更加的倾向于开发工具。我们交互也是用的当前主流框架vue,在guiplan中可以直接创建变量与函数,而使用vue的指令也非常的简单,只需要一键点击选择即可绑定相关指令。常用的指令有v-bind,v-for,@click等。包括动态样式也是一键绑定。这样我们除了做完静态页面之后,编写vue的交互,我们也是可视化进行。guiplan也是目前市面上仅有的几款可视化vue交互工具。

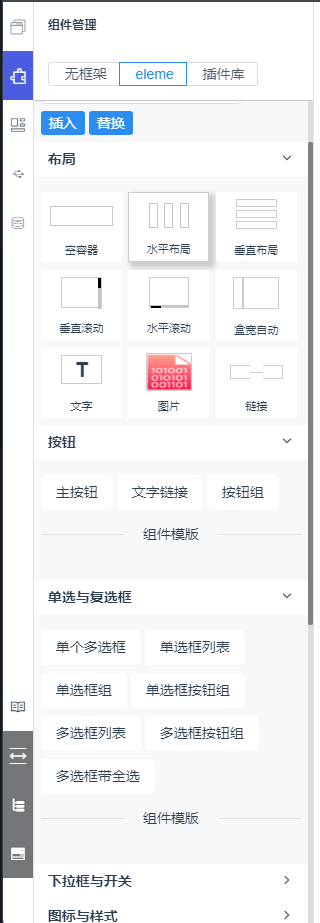
除了vue交互这块,guiplan还提供了丰富的主流框架支持,如:bootstrap、element-plus、uniapp、uView等框架,组件库里可以一键插入组件。

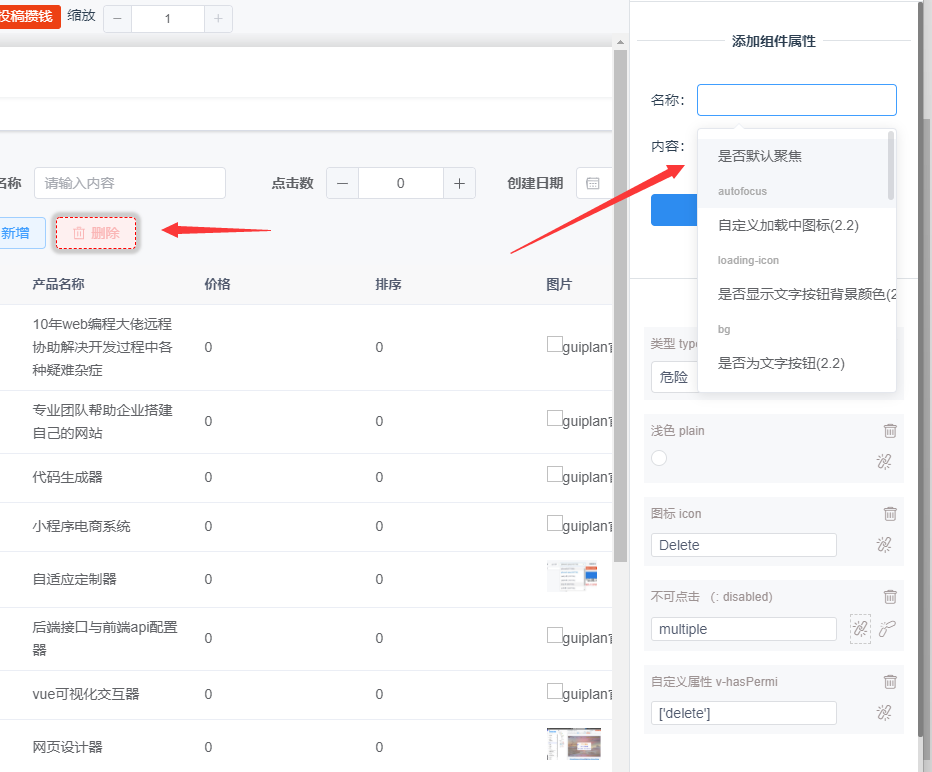
除了组件以外,组件属性也是支持一键插入。比如一个按钮包含那些属性,只需通过关键字查找即可,选中之后一键即可插入属性,属性值的绑定也只需一键点击来选择变量或函数即可。

还其他强大的自定义功能,插入自定义组件,插入自定义属性等。而我们传统手写代码开发,一个稍微复杂一点的组件最少需要耗费半个多小时才能弄好一个案例出来,因为复制组件代码就需要复制三次以上,组件dom代码,组件数据代码,数据函数代码,组件样式代码,而且还需要不断的查阅文档,不断的测试才能插入一个可以正常运行的demo而已。而在guiplan中都只需一键搞定。
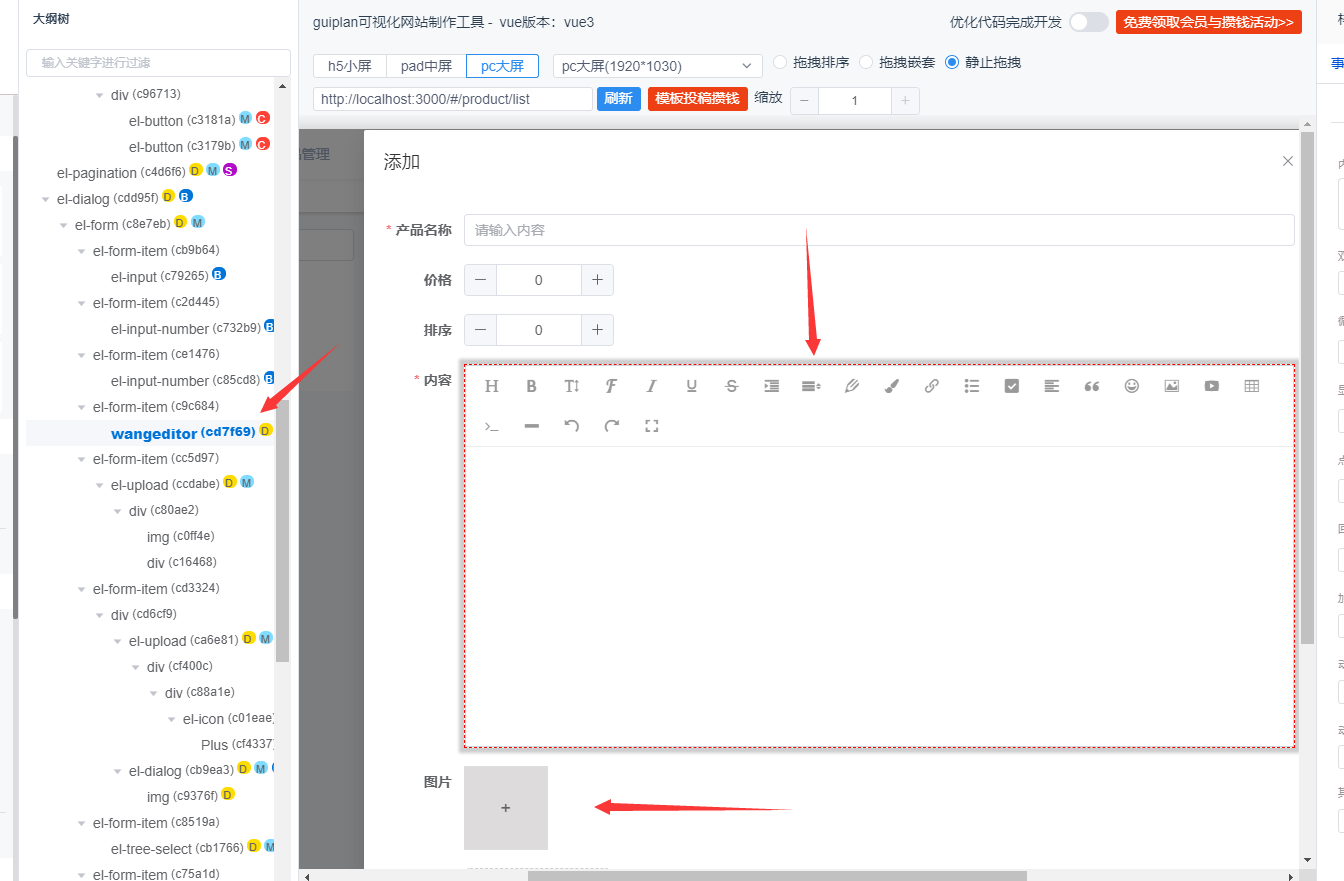
除了框架自带组件以外,我们也会经常用到第三方的插件,比如富文本编辑器,echart图表,地图等。而一个第三方的插件,从安装到封装到使用,有时候需要耗费半天时间。而在guiplan中也是只需一键即可全部搞定,开箱即用,全自动化进行。比如复杂的头像上传,富文本编辑器,echart图表等。

可以看出工具辅助开发其实就是将这些繁琐,重复的工作量给你自动化。而我们在写代码的时候其实80%的时间都在写这些重复的工作,所以guiplan可以大幅度提高研发效率,节省研发成本。手写20%核心代码才是真的对自己的一种提升。重复的代码就算写一万遍也只是浪费时间罢了。